摘要: 微信小程序一经上线,其根植于场景的特性便得到了大量用户的青睐,服务项目涵盖了生活的各个方面。在手机上查找电影,早已是人们生活普遍的生活习惯。阐述了基于微信小程序平台开发播放电影的过程,主要介绍了设计播放电影微信小程序,需求分析、数据库设计、页面设计,以及功能实现。

一、引言
纵观目前的产业布局,移动互联网可谓无孔不入。移动互联网渗透到各行各业并促进行业发展升级,例如餐饮业、零售业等,众多的B2B网站数不甚数。基于微信公众号平台推出了订阅号、服务号和企业号。微信小程序无需下载,只需要扫一扫即可在线使用,使用完也无需卸载,非常方便快捷。同时,微信小程序开发过程简单容易,基于微信框架,无需太复杂的基础知识也可以开发自己的小程序。
二、电影播放微信小程序播放电影设计过程
(一)需求分析
电影应用小程序包括如下3个主要模块。
(1)正在热映:各大影院正在上映的电影列表。(2)即将上映:即将上映的电影列表。(3)电影详情:电影相关的介绍信息。
(二)数据库设计
在“电影”项目中涉及到的主要实体类是电影信息,为了能把焦点放在小程序开发流程上,可以使用一张单表来保存电影的相关信息,用一个类型字段来表示是否正在热映。表结构设计如表1所示。
表1 电影信息表结构

其中,pic字段只是保存影片图片的路径,真正的图片保存在服务器public目录下。
(三)页面设计
粗颗粒的冻融循环试验不仅与试验时的含水率有关,还与颗粒的级配有关。袁俊平等[21]认为粗粒土冻融变形量受其颗粒粒径大小的影响,如图5所示。颗粒粒径大小影响水分充满孔隙的多少和水分的迁移通道,以及影响冻融过程中颗粒排列和孔隙分布。试样冻胀变形量随颗粒粒径增大而逐渐减小; 而冻胀融沉后试样总变形率随限制粒径呈现先增大再减小趋势。此外,冻融循环还可以使土的颗粒级配发生变化[4]。
项目的主体文件包括:app.js,app.json,app.wxss.3个页面分别为“正在热映”、“即将上映”、“电影详情”。 “正在热映”位于in_theathers目录下,包括如下4个文件:in_theathers.js, in_theathers.json, in_theathers.wxml, in_theathers.wxss。“即将上映”位于coming_soon 目录下,包括如下4个文件:coming_soon.js, coming_soon.json, coming_soon.wxml,coming_soon.wxss。“电影详情”位于detail目录下,包括如下4个文件:detail.js, detail.json,detail.wxml,detail.wxss。
(四)功能实现
1.小程序后台连接数据库
宗教是出世的,还是入世的?这取决于我们对世俗化的理解。 从宗教与世俗社会分离的一面来说,宗教是出世的; 从宗教与世俗社会结合的一面来说,宗教是入世的。 宗教与世俗社会的分离与结合变幻莫测,所以每一种宗教往往既具有世俗化的特质,又具有远离世俗化的特质。 判断宗教是否世俗不仅仅要看宗教与现实社会的结合程度,更要看宗教所追求的根本目标,从这个角度而言,所有宗教的本质都是出世的,也因此是非世俗的。
该小程序主要包括1个项目主体文件、3个页面、公共函数文件function.js和通用工具文件util.js,其中,1个项目主体文件和3个页面构成整个项目的主体部分。
从图4接收信号相关后的频谱可以看出其中包括一次谐波和二次谐波的和频和差频,以及对应的倍频分量等高频信号,以及去调制后的低频信号[9];本文对相关处理后的信号设计了低通滤波器以滤除高频分量,考虑FPGA的资源限制,设计了一个32阶的FIR低通滤波器,截止频率设计为10 Hz[10];根据设计原理将低通滤波后的信号进行平方和开根号处理后,可得提取的一次谐波和二次谐波信号[11],如图5(a)、图5(b)所示。
对于即将上映列表来说,同样采用这样的页面布局。点击列表页面后,进入电影详情页面,如图2所示。
在配置sqlSessionFactory时,引入了MyBaties全局配置文件mybatis-config.xml,以及sqkdemapper映射文件路径,这些文件都位于resource目录下。Spring-service.xml文件主要配置了服务扫描包路径和声明式事务管理器。

图1 工程文件结构
首先看dao层配置文件spring-dao.xml,主要配置了数据源连接池datasource、sqlSessionFactory工厂和dao扫描路径。通过<context:propertyplaceholder location=”classpath:jdbc.properties”/>引入连接配置文件,接下来的配置中引用到jdbc.properties的变量。
在“src”——“main”下创建resources目录,并在该目录下新建spring-dao.xml文件和springservice.xml文件,用于配置spring的dao层和service层。如图1所示。
最后在mybatis-config.xml中添加代码。这样就完成了在外面的项目中集成数据库连接池的配置。
2.首页设计
4.首页后台实现
后台采用SpringMVC+MyBatis来实现,数据库采用MySQL。为了优化数据库连接性能,采用连接池的方式来管理后台数据库连接,选择阿里的druid数据库连接池。首先,在pom文件中加入依赖包。保存后,Maven会自动下载依赖包。
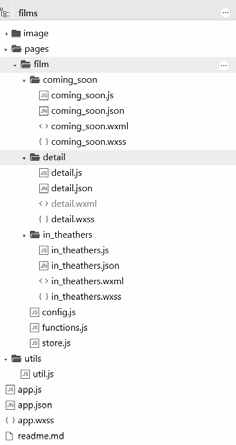
经过初步分析,可以确定选择图片组件和text文本组件来布局该页面。接下来创建项目目录结构,如图3所示。

图2 电影详情页效果

图3 详情页面文件结构
对各目录的说明如下:
(1)coming_soon:“即将上映”电影列表页
(2)detail:电影详情页。
(3)in_theathers:“正在热映”电影页。
(4)functions:公共函数模块。
“正在热映”电影页in_theathers 的代码:
因为要实现瀑布流滚动,所以选择scroll-view组件作为最外层框架,并且通过scroll-y=“true”设置只允许上下滚动。该滚动视图上绑定一个滚动到底部事件bindscrolltolowrt=“scrolltolower”,在该事件中刷新影片列表。整个滚动视图组件的代码如下:

在滚动视图内部,用来迭代输出每部电影的信息,这样在block内部,就可以通过film变量来引用整个电影数据。接着在block wx:for内部添加一个外层view,用于包装单个影片,并且定义点击事件。在点击事件上自定义两个事件参数id和title,分别用于当事件发生时传递电影的id和标题到事件处理方式。在最内层,用多个分层的view分别展示电影的相关信息。当电影的评分大于0时显示评分,小于或等于0时显示“暂无评分”。
5.详细页设计
3.首页逻辑层
接下来完成页面逻辑层处理,在页面数据域定义如下属性:films用于保存后台发送过来的电影数据列表。当后台没有更多数据时,将hasMore设置为“false”,这样页面底部会显示“没有更多数据”,start表示获取电影列表的开始索引号。利用页面的onload函数可以在后台查询电影列表信息。
热水泡脚:用热水泡一下脚,然后拿酒精消毒过的刀片,将脚跟的硬皮和干皮一层层刮掉,直到露出软皮部分为止。将凡士林油纱布裹在脚跟上,再用绷带固定好。3天换两次油纱布,坚持一周后可以看到明显的效果。
首页设计首页电影列表,每个列表项都是如图所示的形式,主要包括缩略图、电影名称、年份、评分、导演和主演,而且可以瀑布流下拉刷新。
为了在后台程序中提供电影信息查询功能,首先将电影封装成一个实体类Film,其中的属性和后台数据库字段对应,采用MyBatils实现持久化层:
在滚动视图组件的最底部,根据标志变量hasMore来决定是否有更多未加载的电影,如果有,则显示“玩命加载中”;如果没有,则显示“没有更多内容了”。此外,还需要将enablePullDownRefresh属性设置为true来开启下拉刷新功能。
单击列表页的电影项时,会打开电影详细页。通过e-currentTarget.dataset获取当前电影的id和标题,并作为参数传递到detail页。
6.详细页后台实现
防止粪块再积聚的试验,可以分双盲和开放两个试验阶段设计。双盲试验的疗程至少4~8周,可以每2周设置1个访视时点;接下来的扩展试验可以设计 4~10 个月(补齐 6~12 个月[10‐11]),一般每4~8周设置1个访视时点。解除粪便嵌塞的试验,治疗观察期仅需3~6 d。此外,改善小儿便秘症状或证候的试验,疗程可以设计为3~6 d,或1~2周。疗程2周的试验,可以每周设计1个访视时点。
在后台添加一个处理方法来获取电影的详情数据。
首先在后台的FilmService.java中增加一个服务方法Public film getFilmDetail(string id),用于获取单条电影记录的详情,代码如下:

该方法中调用Dao层的getFilmById方法,并将电影id 作为参数传入。其中,filmDao是通过注解注入的dao对象。接着在dao层的实现类FilmVaoImpl.java中增加一个方法Public film getFilmDetail(string id)。再调用session.selectOne,向数据库查询单条记录,其中第一个参数是映射文件FilmDao.xml中的语句id。
在控制器中添加方法getFilmDetail,该方法对应的处理器路径是getDetail,并且通过注解@ResponseBody将返回的film对象自动转换为Json格式的字符串。当在小程序调用时,将以json字符串的格式返回单条电影记录的信息。
最后,将获得的数据设置到详情页面数据域中的film属性中,That.setData({film:data})。
三、结语
米维信息介绍了利用微信小程序平台开发播放电影的过程,详细介绍了播放电影小程序的需求分析、数据库表设计、页面设计、功能实现的过程,直到小程序实现。


